React.js를 실제 서비스 레벨로 처음부터 끝까지 제대로 써보고 싶은 분들을 위한 로드맵입니다.
이론과 미니 프로젝트로 실습해 본 리액트를 풀스택으로 활용하여 웹 프론트엔드를 마스터합니다.
후기가 증명합니다! 설계부터 디자인까지 모두 다 지금 바로 출시 가능한 수준으로 만들어 보세요!
 ️ 이런 분들께 추천합니다
️ 이런 분들께 추천합니다
•
사수가 없거나, 제대로 알려주지 않아 답답한 신입 프론트 개발자.
•
ReactJS를 사용한 웹 어플리케이션 개발 경험을 만들고 싶은 분.
•
Next.js를 활용한 풀스택 서비스를 만들어 보고 싶은 분.
기초 개념만 배우다 지치는 강의? 


일단 작은 성을 지어봅시다. 개념은 직접 써보면서 배워야 진짜 내 것이 됩니다. #코딩은_만들어보는거야
 ReactJS로 영화 웹 서비스 만들기(2주)
ReactJS로 영화 웹 서비스 만들기(2주)
배우는 기술 : React, CSS, NodeJS
•
리액트가 처음이라고요? 이론 하나도 몰라도 할 수 있습니다.
•
기초부터 실제 적용까지 A to Z로 모두 다 알려드립니다!
•
직접 만들어보며 리액트의 재미와 매력을 느껴보세요 
을 강의에서 직접 확인해보세요!
 ReactJS 마스터 클래스(2주)
ReactJS 마스터 클래스(2주)
배우는 기술 : Typescript, Recoil, Framer Motion, Gatsby
•
react router, styled components query, hook form, 등 리액트 라이브러리를 사용하여 실제 서비스 레벨로 만듭니다.
코인 시세 트래커
•
스타일드 컴포넌트를 이용해서 리액트에 스타일을 적용해봅니다.
•
리액트 쿼리를 사용한 데이터 fetching 및 데이터 시각화
•
다크모드를 적용합니다.
코인 시세 트래커 예시
Trello 클론
•
리코일을 이용한 리액트 전역 상태 관리를 학습합니다.
•
드래그앤 드랍으로 카드 순서 바꾸기, 카드 추가하기 등 협업툴에 필요한 기능을 구현합니다.
트렐로 클론 예시
넷플릭스 클론
•
넷플릭스 클론을 만들며 실제 제품 레벨로 리액트를 사용해봅니다.
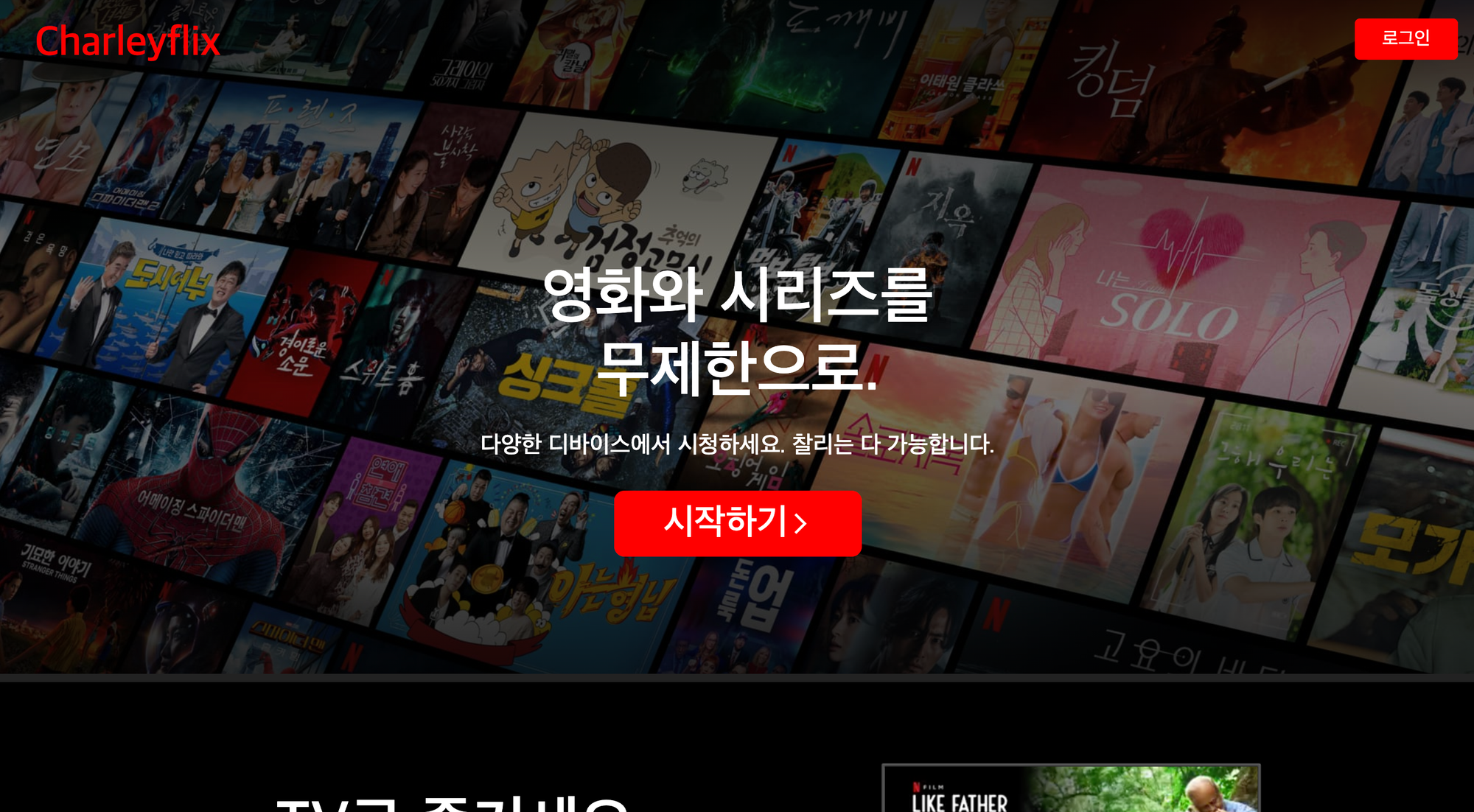
수강생 졸업 작품 - 홈화면
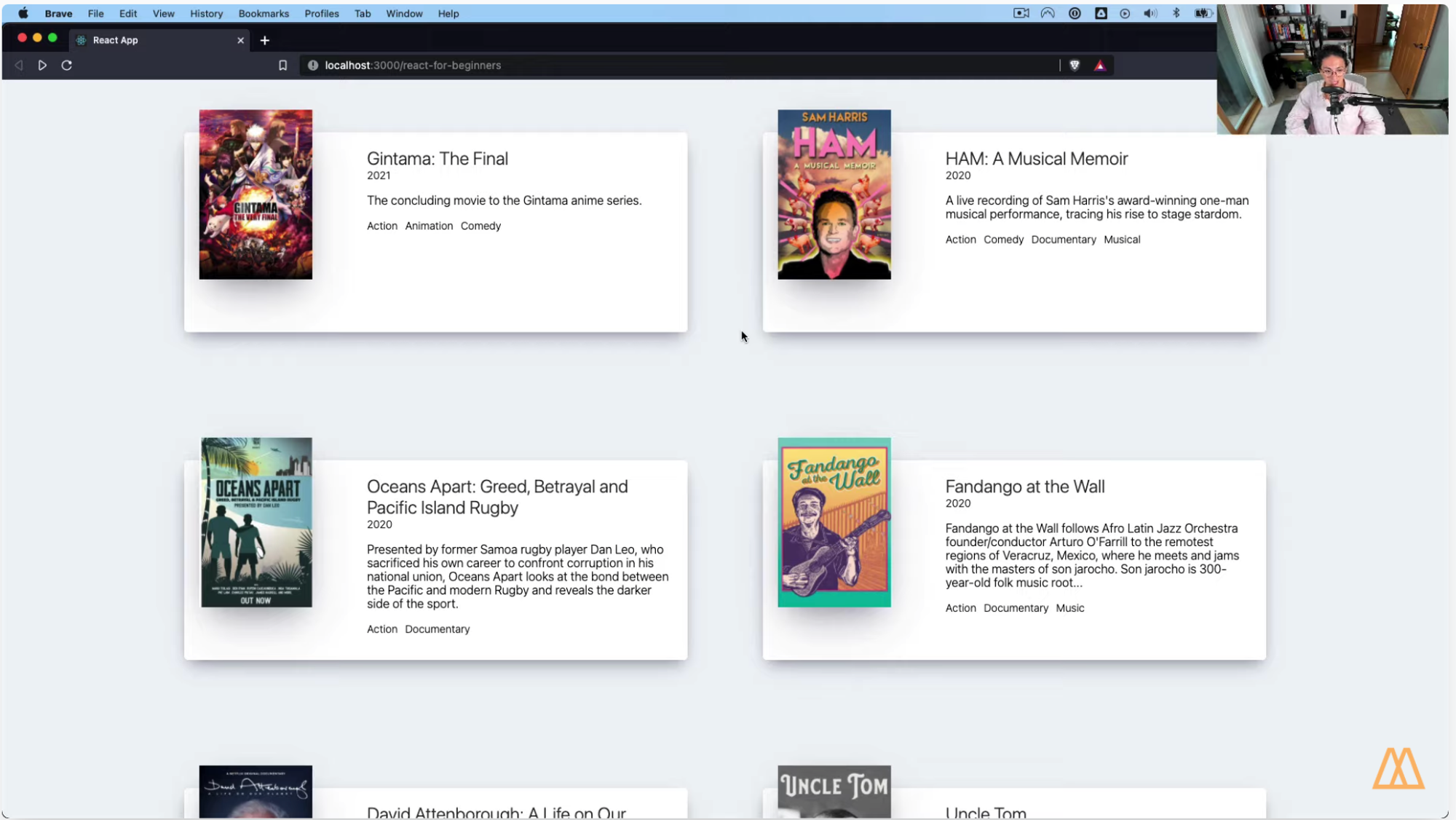
수강생 졸업 작품 - 영화 목록
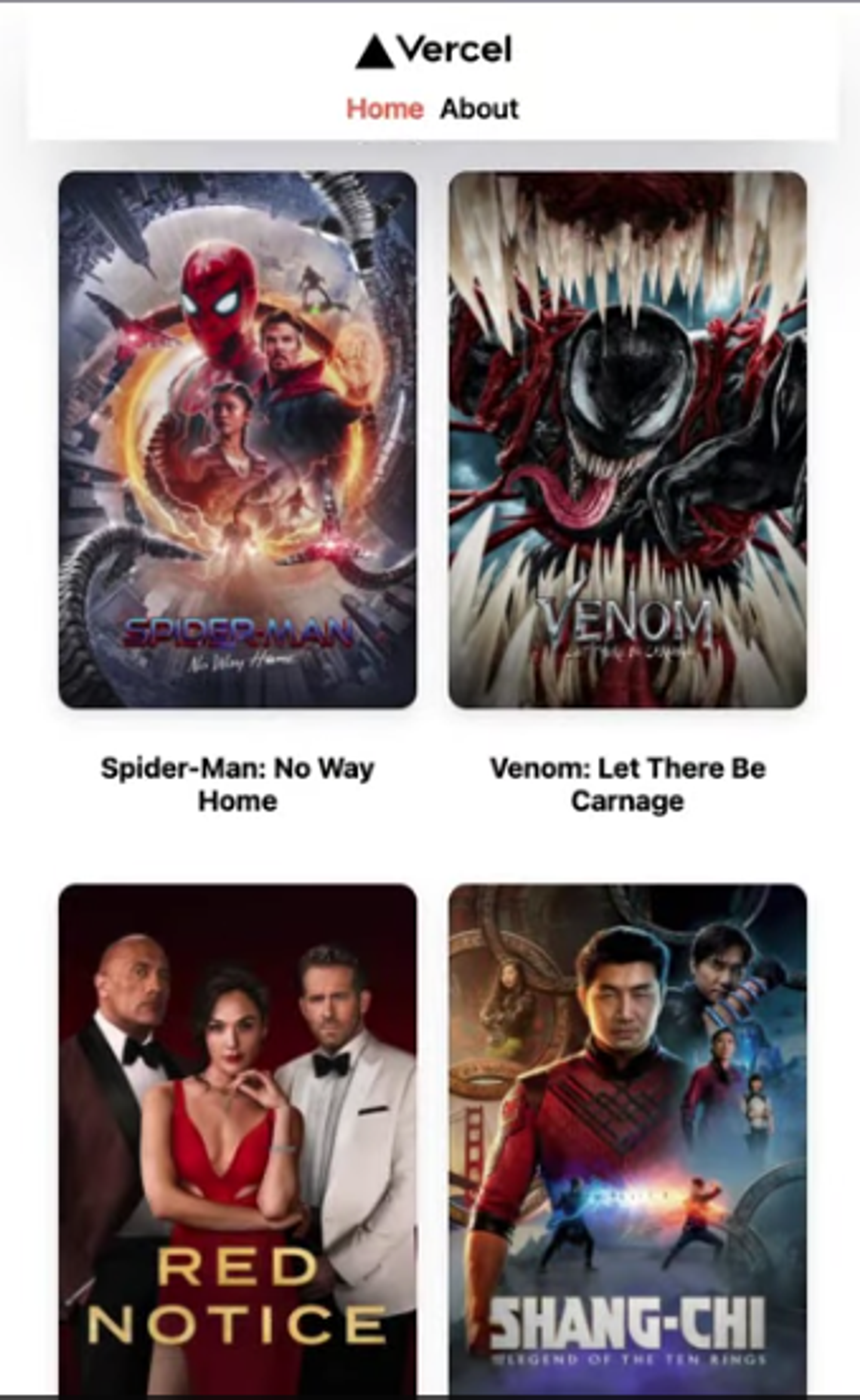
수강생 졸업 작품 - 영화 자세히 보기
취업 인증이 가장 많은 강의! ReactJS 마스터 진짜 후기도 확인해보세요.  졸업 작품 더보기
졸업 작품 더보기
NextJS 시작하기 (1주)
배우는 기술 : NextJS
•
Next.js의 어떤 기능이 React.js 와 다른지 React.js 어플리케이션 빌드와 무엇이 다른지 학습합니다.
•
NextJS 에서 Pages, Styles, Fetching, Redirects, Rewrites, Dynamic URLs 학습
[풀스택] 캐럿마켓 클론코딩(4주)
배우는 기술 : React 18, NextJS, Typescript, Prisma, TailwindCSS, MDX, Cloudflate Streams
Woof Woof! 랜덤 gif 플레이어 만들기
•
귀여운 강아지 짤이 랜덤으로 플레이되고, 좋아요를 누를 수 있는 간단한 앱을 만들어 봅니다.
수강생 작품 - gif 랜덤 플레이어
트위터 클론
•
계정생성, 로그인, 트윗작성, 좋아요 댓글 등 기능을 구현하여 트위터를 클론해봅니다.
수강생 작품 - 트위터 클론
캐럿마켓 클론
•
계정을 생성하여 로그인을 하고, 상품을 등록하고, 실시간 채팅 및 라이브 스트리밍을 할 수 있는 캐럿마켓 앱을 만들어봅니다.

.gif&blockId=7def5c76-17f9-448f-9b4a-dead86323063)
.gif&blockId=c3ca1803-cdbb-4f21-8174-65bb71d862ff)

.gif&blockId=8f8ee2cd-0f19-4714-a567-403dc7b57133)
.gif&blockId=2bd47ca6-7953-4c57-80f6-a47b3f7d02b1)

.gif&blockId=6c416da2-2f38-4cf2-861d-9dd908a0df17)
.gif&blockId=4a87bc23-c004-4e71-9fe4-bbc09c9ad960)
.gif&blockId=9105bebb-1c04-4bef-9f12-e74712583bfc)