안녕하세요, 현재 강남에 있는 작은 회사에서 프론트엔드 개발자로 근무하고 있으며 이직에 목마른(?) ForestLee라고 합니다.
저의 기술스택은 주로 React로 이루어져 있고 React Native에도 관심을 가지고 있습니다.
코드 가독성을 개선하기 위해 JavaScript와 TypeScript 등 필수 Front-end 관련 공부도 같이 하고 있습니다.
어떤 장비 쓰시나요?
왜 이 장비를 사용하는지 알려주세요.
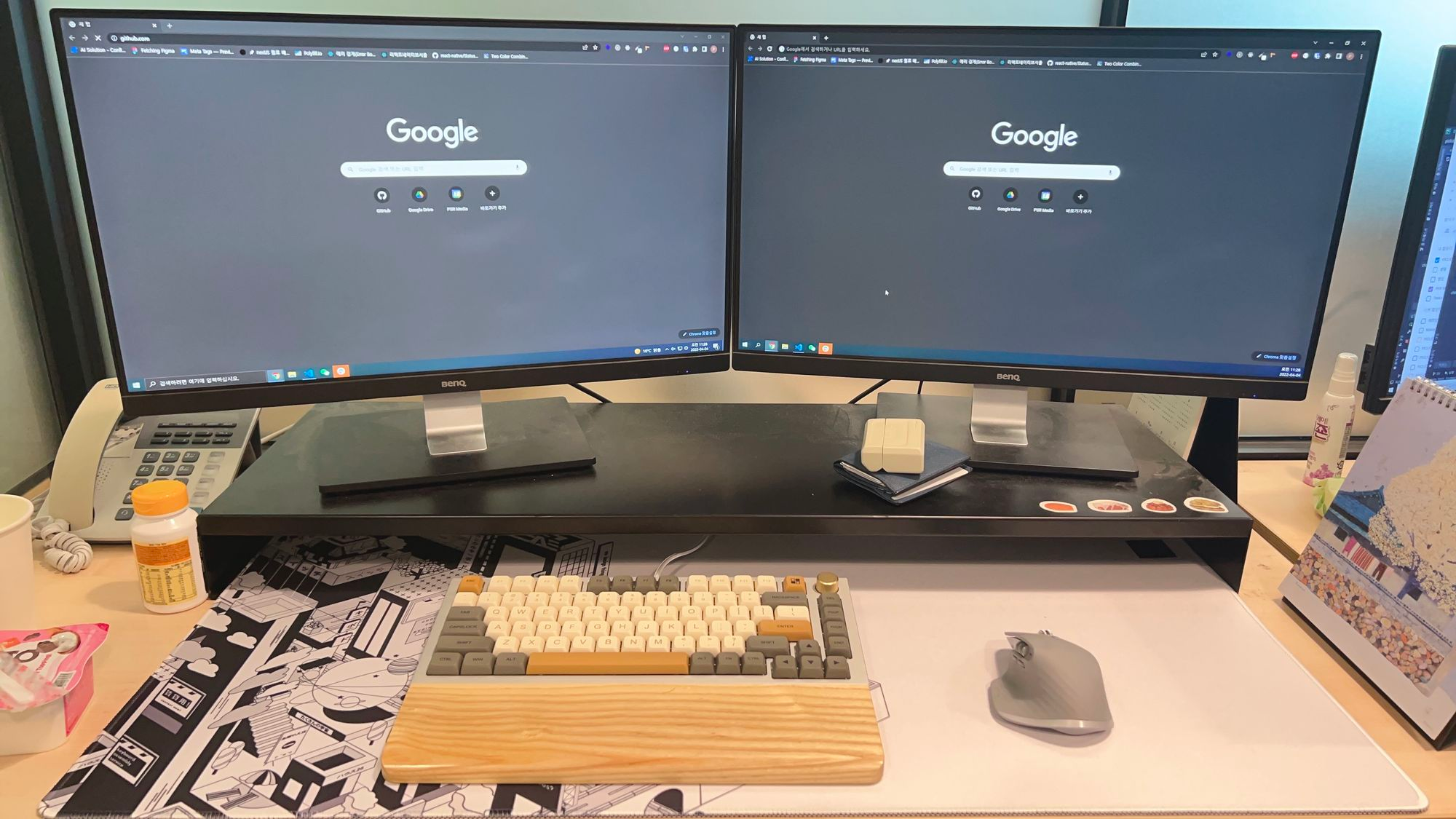
감성있는(?) 화이트 데스크 셋업을 위해 많이 알아봐서 세팅 했습니다.
하지만 방을 가지고 있지 않아 개인 책상이 아닌 사무실 데스크 사진을 올렸는데, 개인 데스크 였다면 더욱 원하는 데스크 셋업에 가까웠을거라 생각해서 아쉽다고 생각하고 있습니다.
주로 사용하거나, 추천하고 싶은 업무용 툴이 있나요?
•
VSCode - 제일 익숙한 에디터
•
XCode / Android Studio - 각 운영체제 별 시뮬레이터를 구동하기 위한 IDE
•
iTerm2 - 이쁘게 꾸밀 수 있는 터미널
•
Windows Terminal - iTerm2와 못지 않게 이쁘게 꾸밀 수 있는 터미널, 여러 터미널을 한 탭에 열 수 있어서 좋음
•
Notion - 그냥 편하게 쓸 수 있는 마크다운 에디터
•
Figma - XD와 다르게 웹에서 구동 가능한 디자인 툴